WEB APP • UX UI • CODING
Speakoo

Problem
Nonspeaking individuals and their caregivers often struggle to find an easy, accessible communication tools.
Many AAC (Augmentative and Alternative Communication) apps out there are expensive, require an account, and can be complicated to use.
Solution
Speakoo is a web-based app that’s lightweight, easy to use, and doesn’t require an account.
My Role
Duration
- UX/ UI Designer
- Developer
2 months
Software
Defining the problem
Research
Through research, we realized that nonspeaking users and their caregivers didn’t want anything fancy—they needed a tool that was fast and easy. Most communication apps were too complex, required downloads, and needed users to sign up, which is a lot to ask for someone who just wants to get started.
Through our research we found some important information:
Key Takeaways
-
Caregivers are often too busy to set up complicated apps.
-
Many existing solutions are too pricey.
-
Users value speed and ease of use over complex setups.
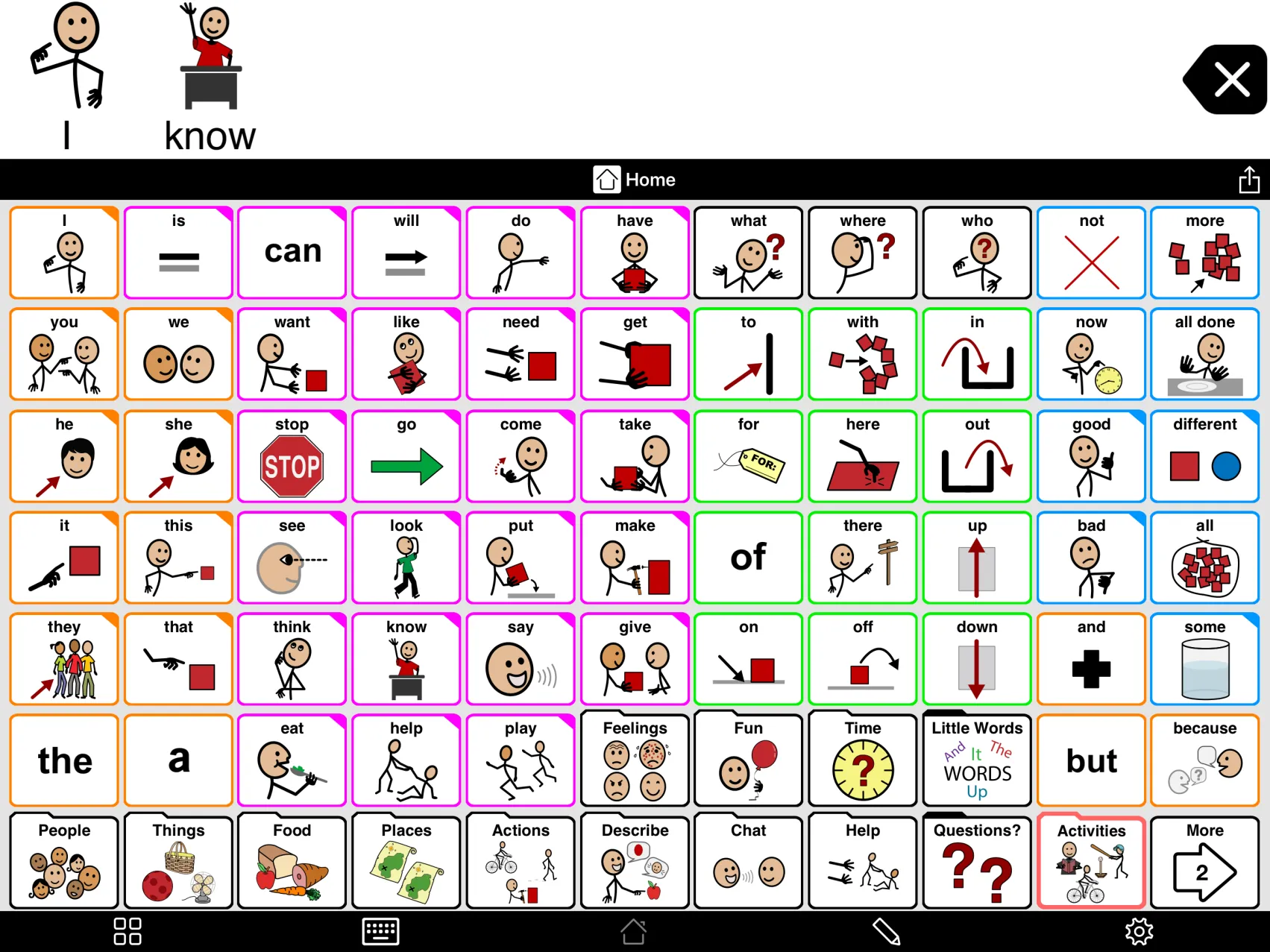
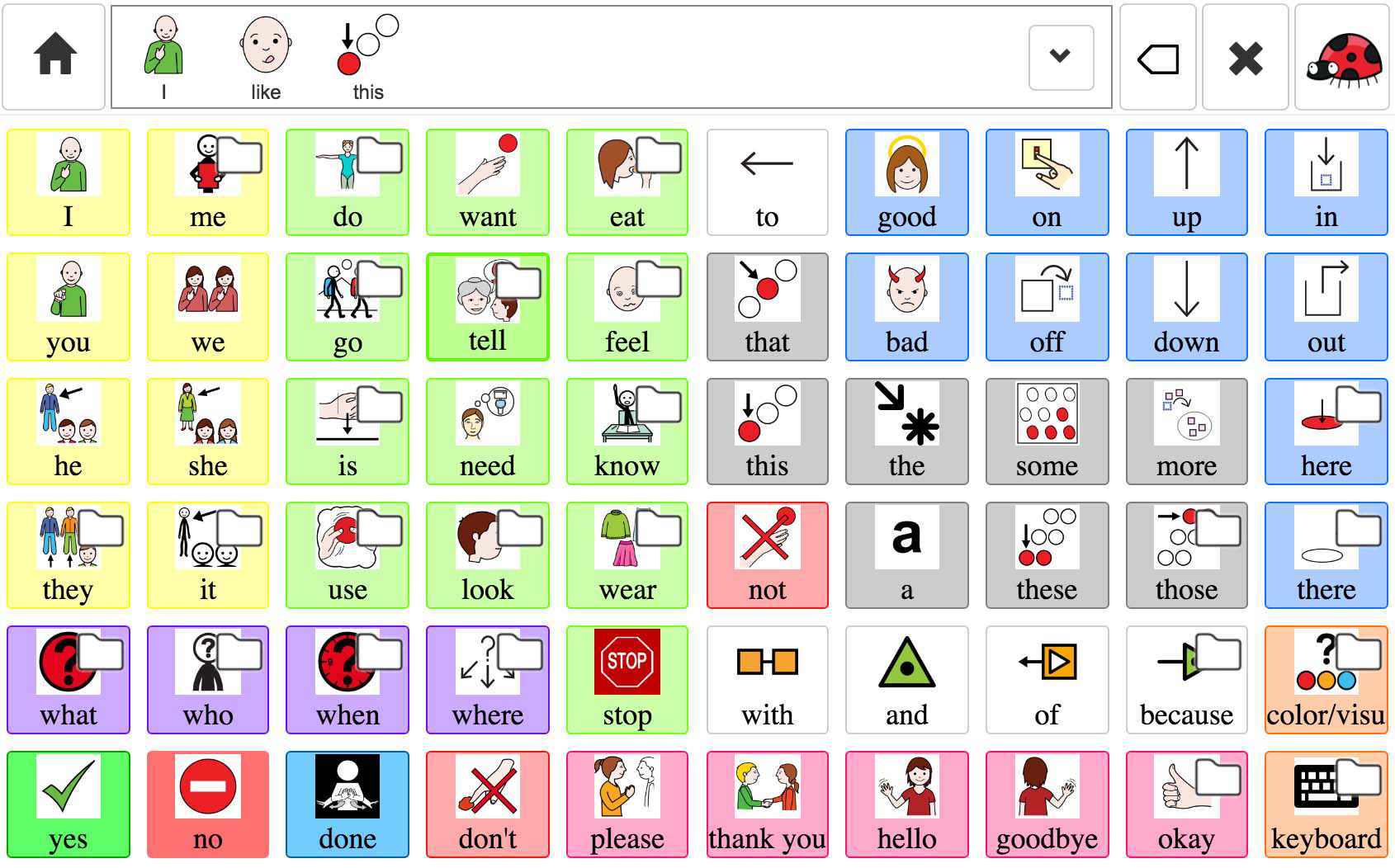
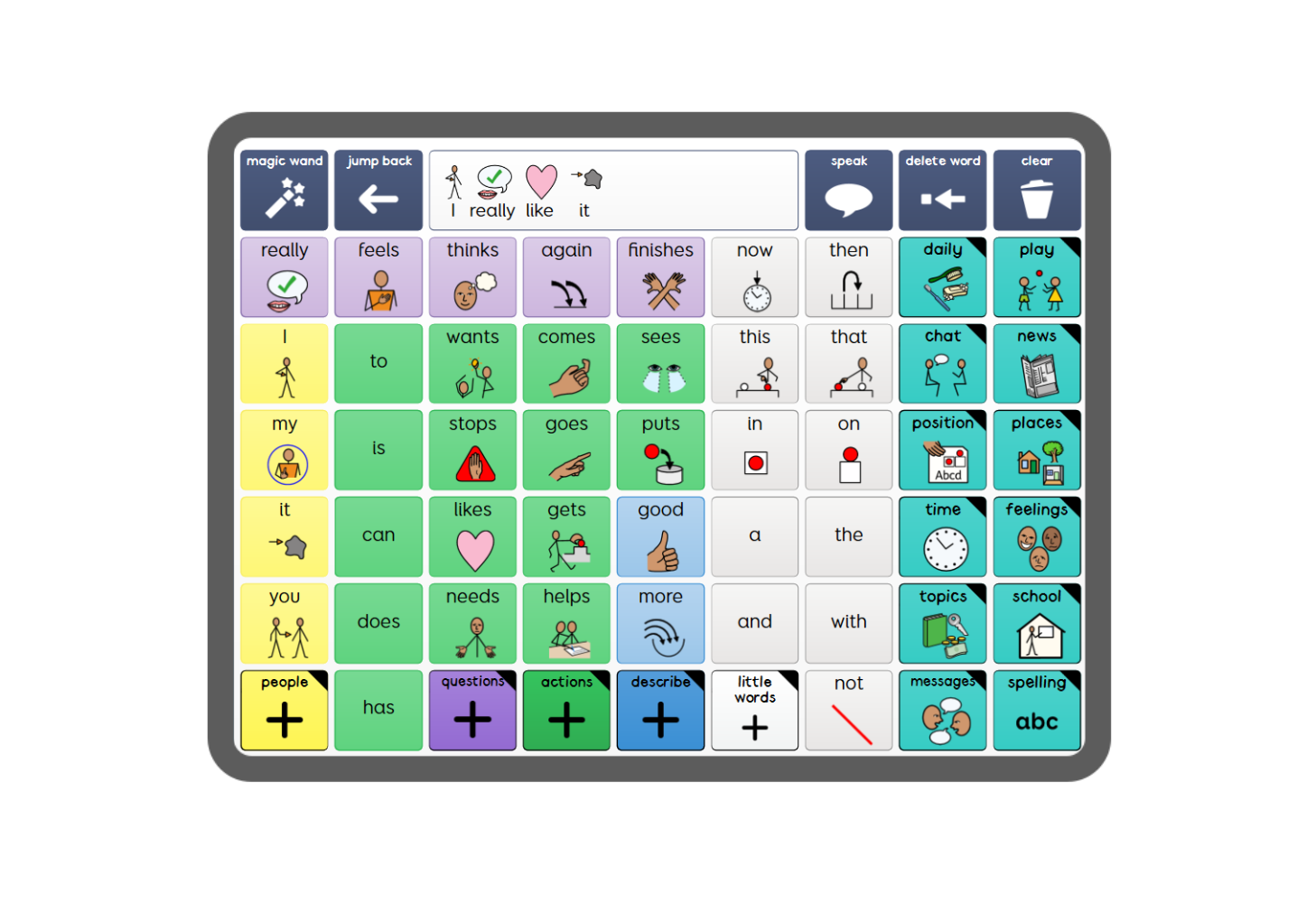
Available Resources
What communication resources are there for those who are nonspeaking?
Proloquo2Go

Requires purchase, complex setup, and app installation.
CoughDrop

Accessible AAC software but is costly and involves multiple steps to set up.
Grid 3

Highly capable, but requires a steep learning curve and app installation.
The Problem
Many AAC tools complicated, expensive and require downloading/ signing up.
Designing a Solution
Concept
Communication for nonspeaking people
Speakoo is a web app designed to simplify communication for nonspeaking individuals by allowing them to click on speech buttons like “Hello,” “Thank you,” or “I want a hamburger.”
It’s instantly accessible from any browser, no sign-ups required, and allows users to save favorite phrases for future use.

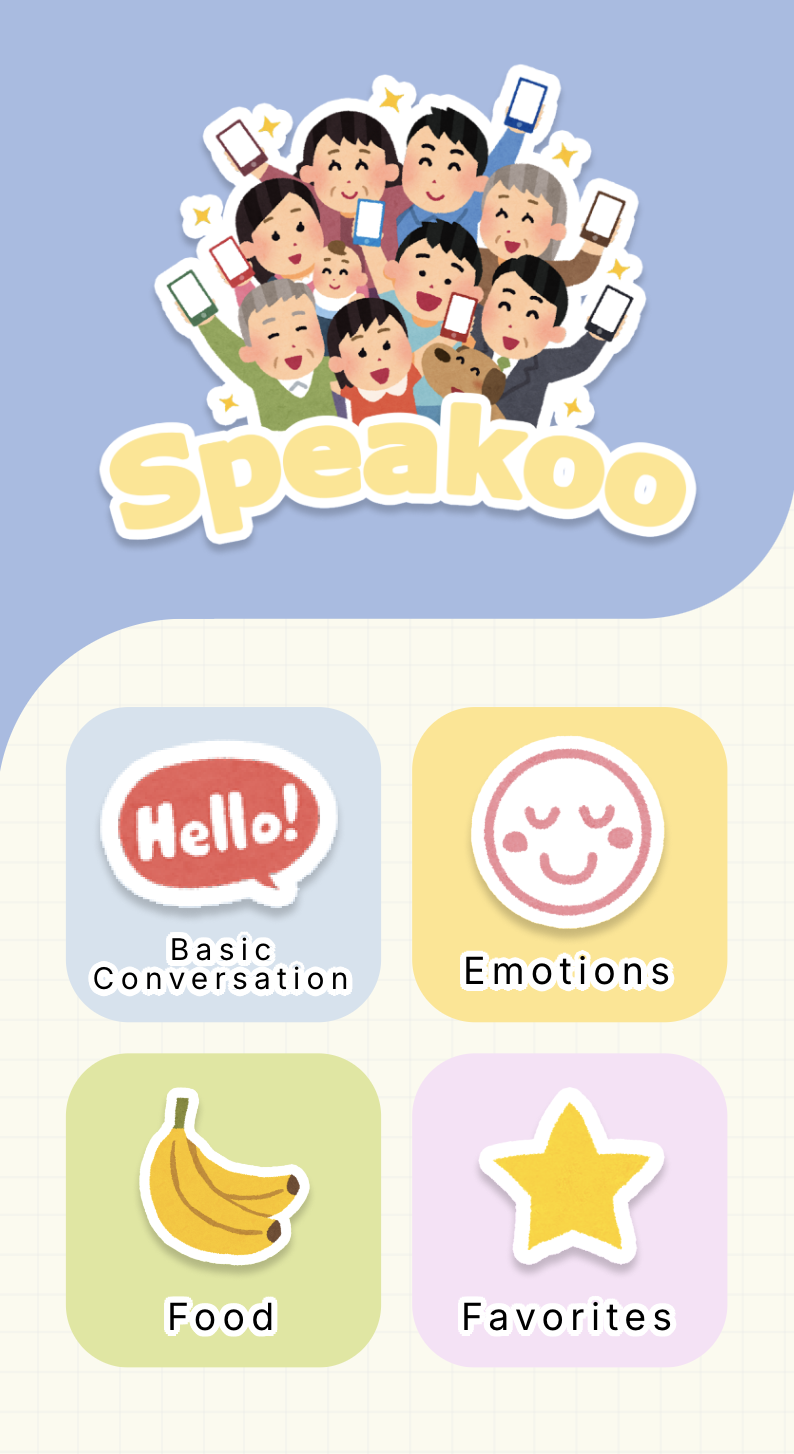
Speakoo main page
Design
Using Figma for design, I focused on creating a clean, intuitive interface that reduces cognitive load.
The platform was optimized to follow accessibility standards (WCAG 2.1), ensuring ease of use across devices and for various levels of tech proficiency.
Wireframes
Initial designs revolved around categorizing communication buttons and enabling fast access to frequently used phrases.

Low Fidelity Wireframe

Medium Fidelity Wireframe
The design evolved into a card-based UI inspired by modern mobile apps and videogames. This approach made navigation feel more intuitive, especially for younger users.
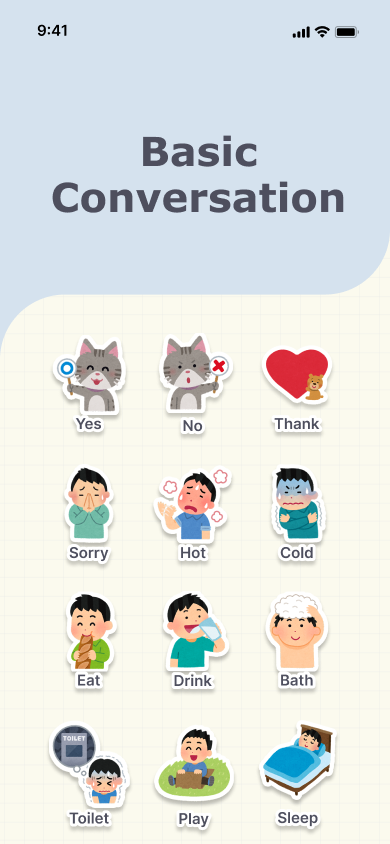
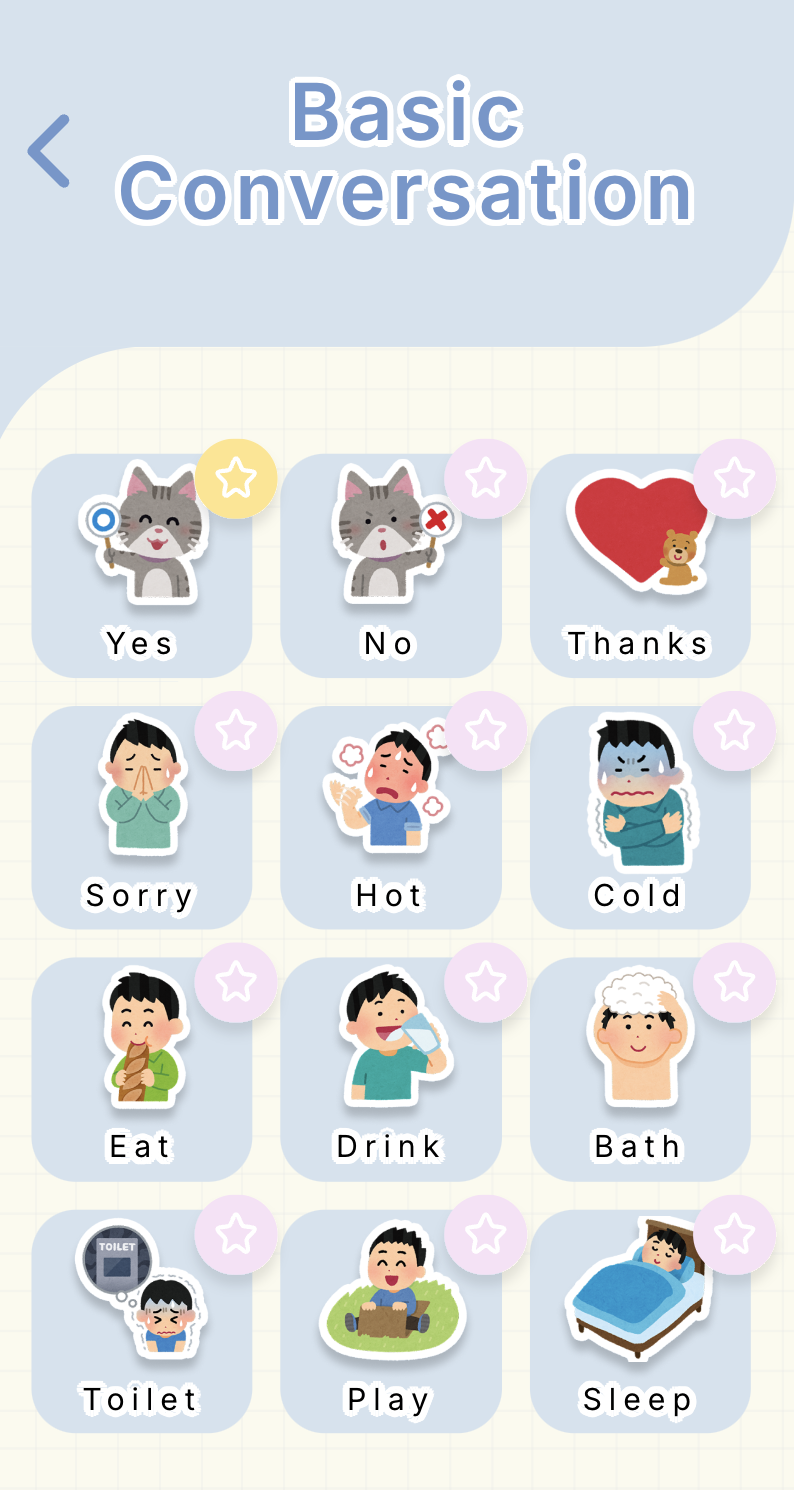
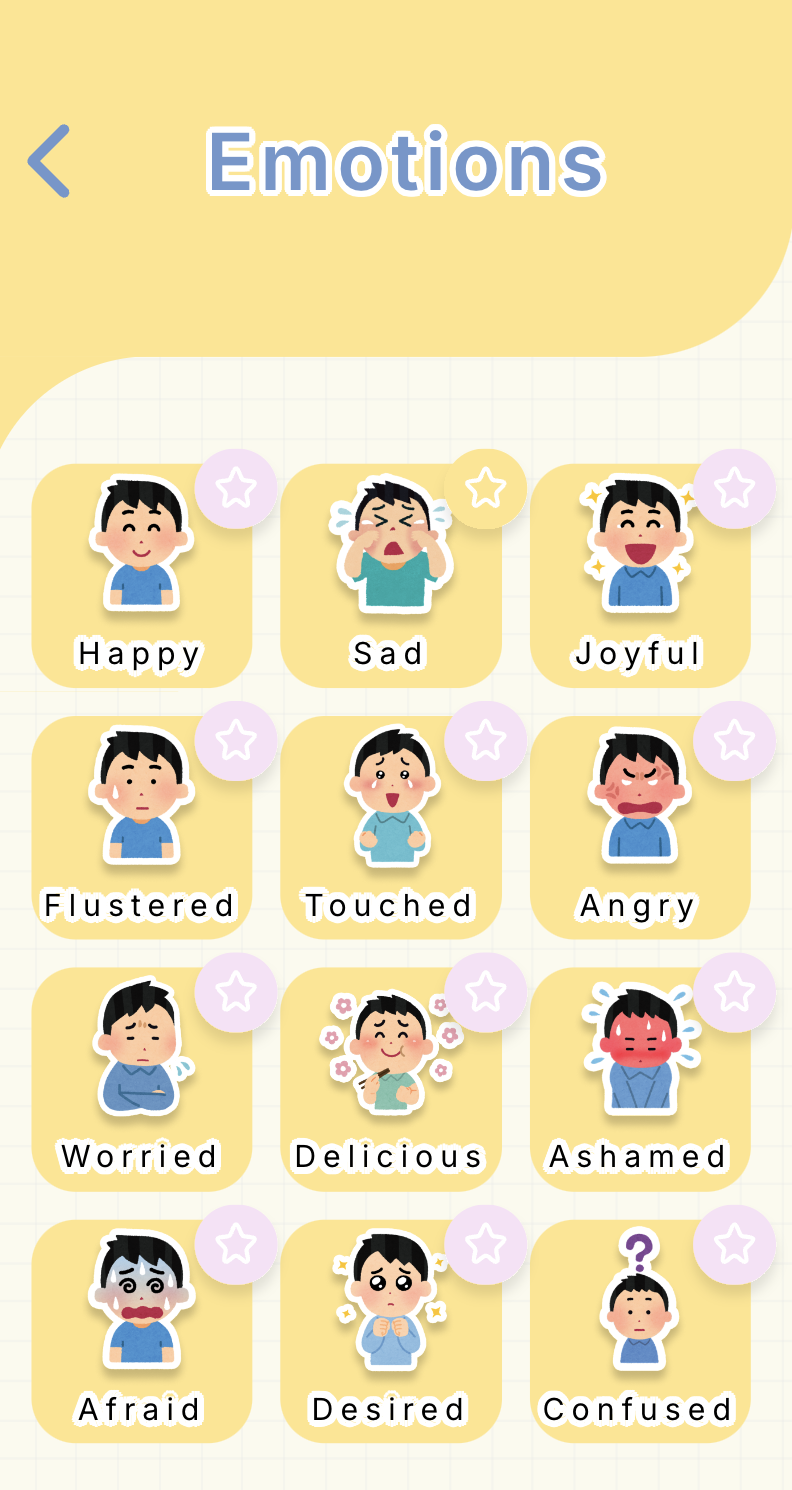
Final Design
Final designs focused on clear, high-contrast buttons that can be easily tapped or clicked on various devices.

Basic Conversation

Emotions

Food

Favorites
Key Features
-
No Account Needed
Caregivers are often too busy to set up complicated apps.
-
Favorites Menu
Users can save their most frequently used buttons, no account needed.
-
Lightweight and Mobile-First Design
Optimized for mobile devices using with a focus on accessibility.
-
Accessible Design
Large buttons and minimal text, making it easy to navigate.
Development
The primary goal in development was to create a lightweight platform using React JS to ensure it functioned seamlessly across devices.
I kept the codebase lean to improve load times and responsiveness while maintaining a simple UI.
Usability
Users are presented with categorized buttons that are easy to navigate. No complex menus or overwhelming options—just a few taps to communicate essential phrases.
Security Considerations
To ensure privacy, Speakoo was built without data collection or tracking. Local storage is used for saving favorites, and no personal data is collected.
Reflection
Based on the design and development process I learned a couple of lessons:
- Inclusivity matters: By allowing for a better experience for a specific group we make better experiences for everyone.
- Keep it simple: The most powerful solutions are often the simplest.
Next Steps
Next steps for the project would be:
- Modular Phrases: We plan to add a feature allowing users to combine words and verbs instead of predetermined phrases, allowing for more customized communication.
- AI-Powered Suggestions: By integrating AI, we could provide suggestions based on the user’s most-used phrases and context.
- Voice Personalization: Using AI voice models we can allow for more natural, human-sounding voice outputs.
Thank you for reading!